Grailed UX Teardown
Grailed is an eCommerce marketplace that specializes in second-hand clothing from high-fashion, luxury, and streetwear brands. The primary demographic for the application is 18-35-year-old men interested in acquiring rare clothing at discounted prices.
Role
- User Interviews
- Problem Identification
- Market Research
- Concept Exploration, Ideation, & Low-Fidelity Wireframing
- High-Fidelity Designs & Prototyping
- Usability Testing & Validation
Duration
Mar - May, 2022
Product
Grailed (Desktop)
Tools
InVision, Balsamiq, Figma
Overview
In this project, I assessed Grailed’s usability and customer funnel by speaking directly with real users and identifying friction points in the user experience. The results of this case study revealed a number of potential improvements that could be made to Grailed’s web experience.
Please Note:
I am not affiliated with Grailed and was not compensated for this work. I chose to investigate Grailed as I have a close relationship with dozens of active users on the site allowing for easy usability testing.
Without access to Grailed’s real goals, I was required to work on certain assumptions about Grailed’s KPIs and business goals. I hypothesized that a critical metric for Grailed is sales revenue, since Grailed had recently made changes to the discount visualization, indicating an interest in driving conversions. The following work was made under the assumption that Grailed is focused on improving the customer funnel, reducing user friction, and generating additional sales on the platform.
The Challenge
The product awareness stage of the customer journey on Grailed appears to be both a key friction point and a critical focal point for Grailed’s business goals. This issue has been validated by many experienced users having found unintended workarounds in the product workflow in order to reduce friction. These workarounds may not be obvious to inexperienced users, leading to missed conversions, less revenue, and potential churn.
The Problem Statement
How might we reduce cognitive strain and user friction in the customer journey in order to improve conversions and increase sales across all users?
Validation Criteria
Improved information gathering tools for all users
Increased sales via product awareness
Contextual Interviews
I began this project by conducting a handful of Contextual Interviews to understand how real users engage the customer journey. These interviews helped solidify my understanding of Grailed’s user journey and sales funnel.
Once completed, I compiled my interview notes and generated an affinity map to better understand my own findings. From this mapping, I was able to identify several friction points in the user journey.
Some key takeaways from these interviews included:
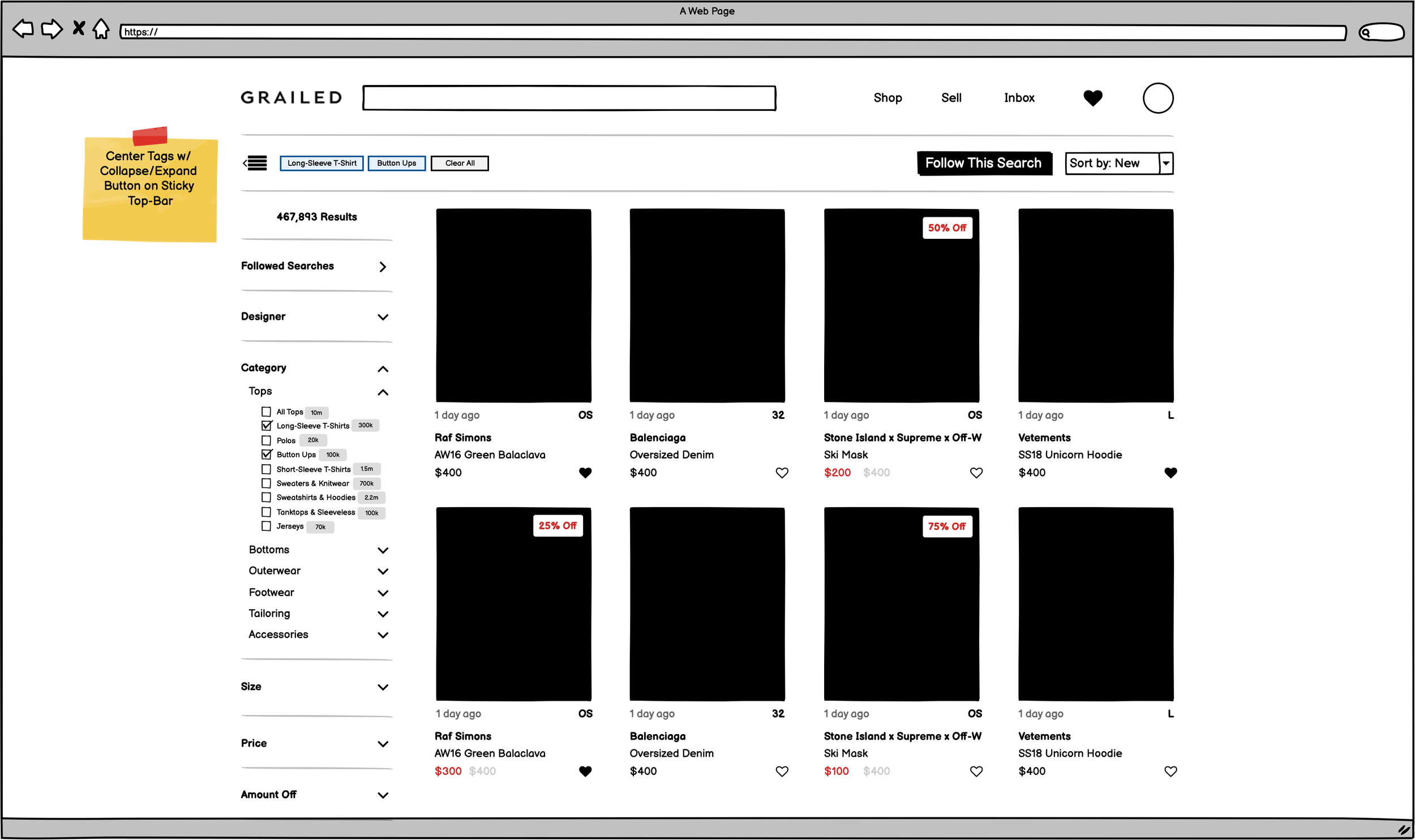
Frustrating and unhelpful filtering systems, including poor informational hierarchy within the filtering system
Many users preferred to lookup one designer at a time and focus on specific searches individually
Price was a primary motivator for all users, with many preferring to sort by lowest price
User Journey Mapping
Next, in order to better understand Grailed’s user, I decided to create a map of the user journey. This process showed me that Grailed’s user journey actually involves two product awareness phases: (1) marketplace awareness and (2) the individual product awareness. In this process, I also realized that the majority of friction comes from the second product awareness phase.
Even if a potential customer is aware of Grailed as a platform, it does not mean the product they seek will be immediately available to them. Furthermore, the majority of time spent on Grailed is in the pursuit of individual product awareness - that is, to find the appropriate item for their specific needs. Based on these findings, I decided to focus my research on the product awareness stages of the application, since finding the correct item is critical to a completed customer journey.
User Personas
Mapping the user journey also helped me realize that many types of users engage with Grailed and their experience with the product may vary significantly. For instance, newer users will always want to find very cheap clothes with less interest in designer clothing. Meanwhile, experienced users typically had saved searches they frequently revisited to check for new listings.
I developed three user personas based on my understanding:
The Casual Buyer is looking for cheap, secondhand clothes. Unconcerned with designer clothes, this user just wants cheap alternatives to mall shopping.
The Expert Buyer is typically looking for very specific designers and seasons. These users typically sell other clothes on the site to help finance new purchases. Saved searches are very important to these users, as they are typically daily users and want to be able to check their relevant searches efficiently.
The Super Seller is much rarer but should still be considered a completely unique user of Grailed. This user is typically focused on reselling items they have found at low prices. They are always on the lookout for items that have been listed under market value.
Ideation & Market Research
Once I had a clear understanding of the problems with Grailed’s user journey, I began to ideate on potential solutions. In this step, I wanted to come up with as many ideas as possible before conducting any market research or committing to any solutions. This brainstorming resulted in a number of solutions I had not considered.
Next, I began researching market competitors for potential improvements I had not considered. During this research phase, I reviewed Vestaire Collective, Poshmark, Depop, eBay, Farfetch, Ssense, 2nd Street, and TheRealReal. This research provided a number of clear improvements, as well as certain gaps in Grailed’s existing product features.
Final Solution List
Finally, it was time to decide on which solutions and product features would improve the Product Awareness phase of the user journey. I decided on 18 changes to implement, based on my three exercises: (1) contextual interview suggestions, (2) market research, and (3) brainstorming. You can view the full list of changes here, sorted by exercise.
Card Sorting
Before beginning the wireframing process, I had one very important question to answer: If the filters are not currently ordered well, what is the optimal order?
To answer this question, I conducted a simple Card Sorting test with 7 participants, all of which would fall under the “Expert User” persona.
The results of this process indicated that the best order for Grailed’s filters would be:
- Designer
- Category
- Size
- Price
- Amount Off (New)
- Color (New)
- Material (New)
- Location
- Buying Format (New)
- Show Only
- Filter by Keyword
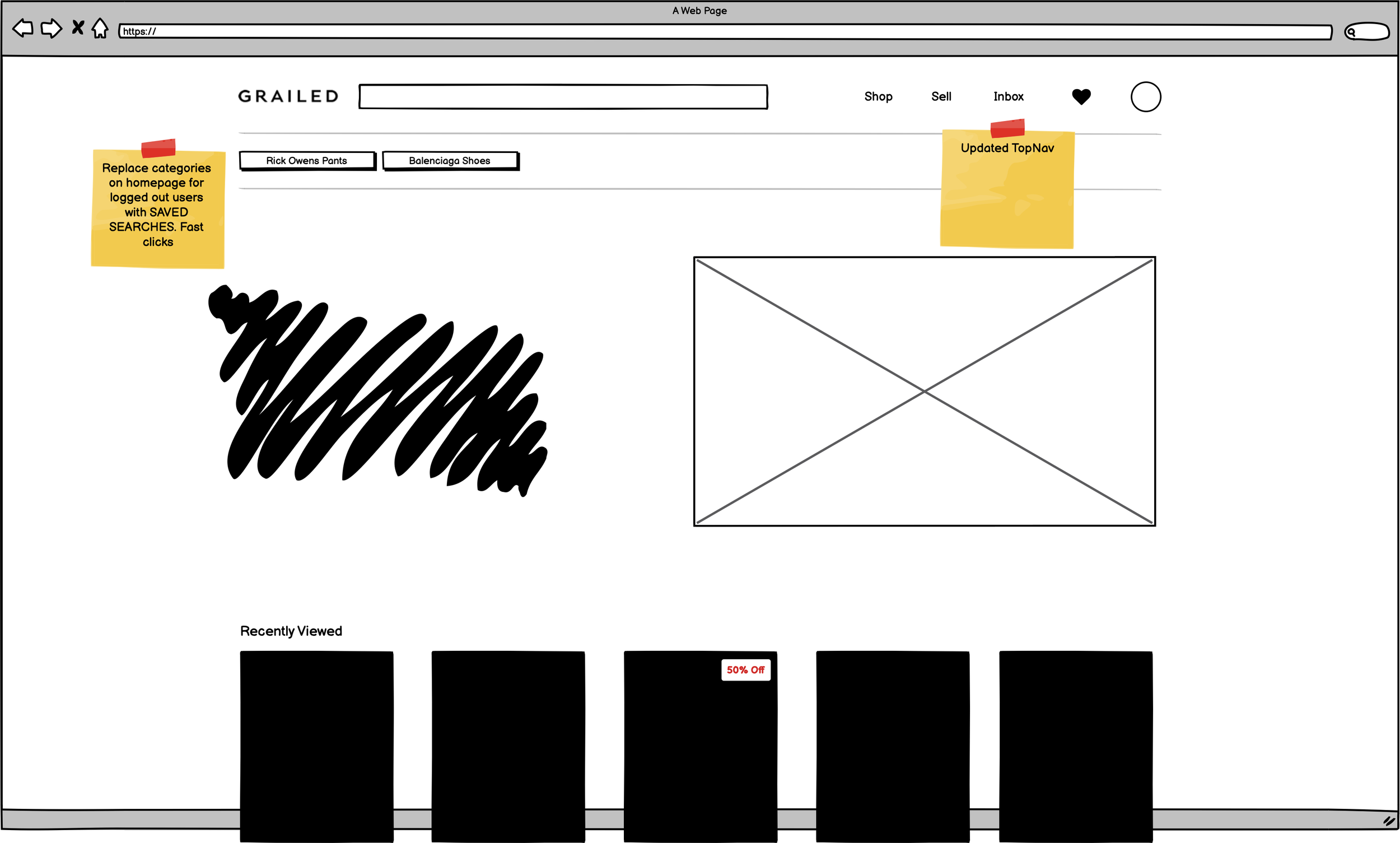
Wireframing
Finally, I was ready to begin wireframing my improvements and developing my improvements into a fully-realized solution. As the ideation phase of this project was very robust, the wireframing was very straightforward.
Once I had a clear vision for how my improvements would implemented in the product, I was ready to start building the high-fidelity designs.
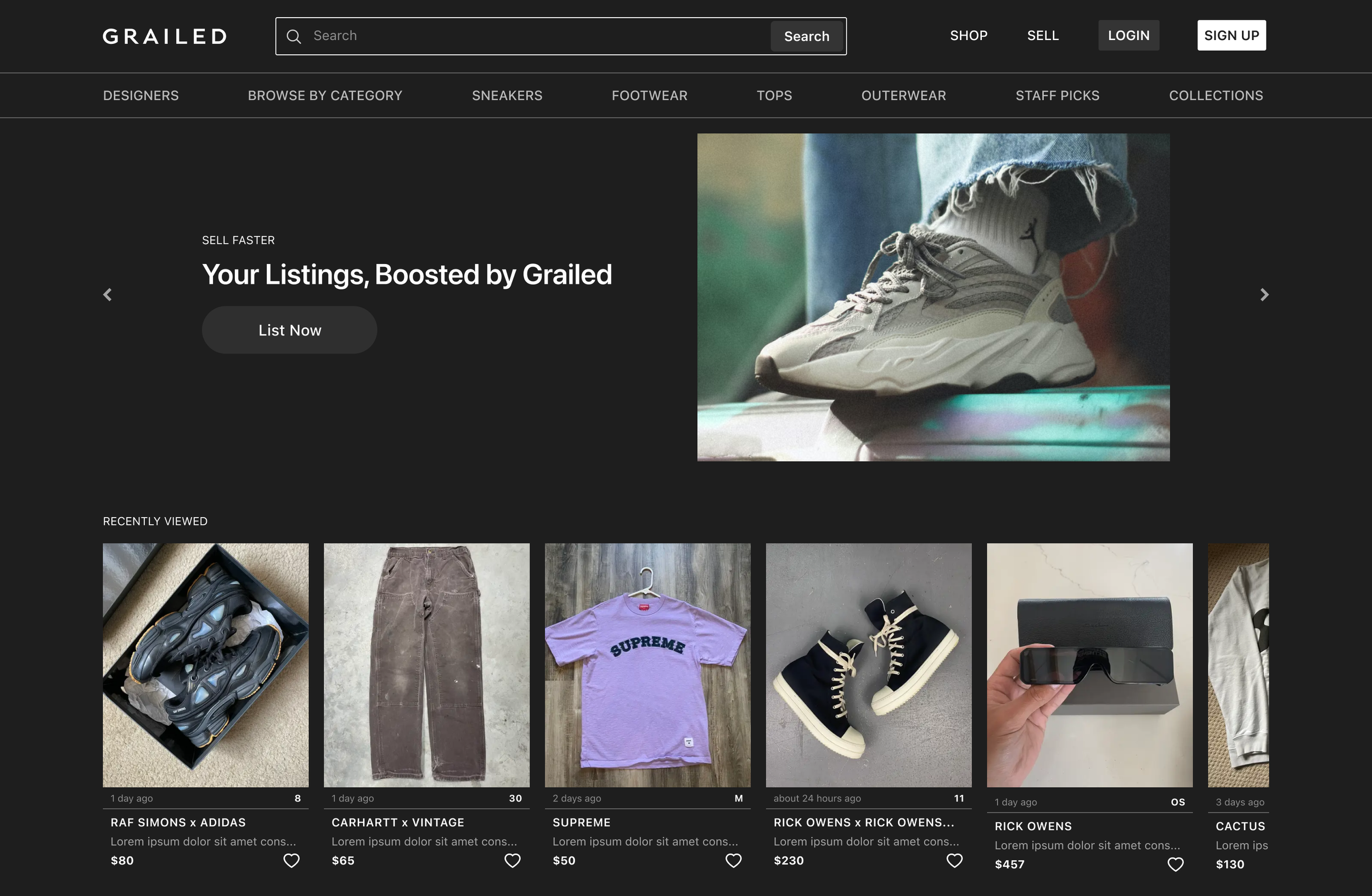
HiFi Mockups
With a clear understanding of my intended changes in mind, I set out to develop my concepts as fully-designed screens.
Usability Testing
As a final step in this project, I conducted several usability tests with varying participant groups to validate my designs. In total, I tested my designs with three cohorts of five participants each.
Below is the prototype I built for one of the three cohorts. I made sure to test my prototype on a handful of inexperienced users to ensure that my changes did not disrupt the new user experience. For the experienced participants, I showcased each change individually and listened to the participants’ response to the changes.
Results
The overall feedback for my changes were extremely positive. In more than one usability test, the participant would express extreme gratitude for remedying a particular pain point that had caused that individual specific friction in the user journey. For example, an experienced user was elated to see that I had re-ordered the filters, as he found it incredibly frustrating that “Size” was at the top and always open. Another user was very excited to see the ability to sort by amount off and to filter by countries.
Overall, the best-received changes were:
Dark Mode - An undisputed winner in my usability testing, Dark Mode was a well-received feature
Filter Reorganization - Nearly every expert user was enthusiastic about the changes to the sidebar’s informational hierarchy. Many also enjoyed that I moved the “Followed Searches” to the top of the sidebar.
Collapsible Sidebar - The collapsing sidebar was enjoyed by both experienced users and new users of the platform.
Final Thoughts & Future Changes
While my study proved that there were significant changes that could be made to improve the customer journey on Grailed, I am a firm believer that Data must drive all product decision making. For this reason, I would suggest that each change I have outlined in this study be thoroughly tested as an individual improvement, with A/B platform testing across the broader user base.
Unfortunately, as a volunteer case study, I am without resources to conduct such testing. I would encourage Grailed to consider testing each of these product improvements in a controlled study.
This study also outlined a number of features and pain points I was unable to address, qualifying as future projects to consider.
These features included:
Filters for your Favorites Page
Add a notification badge to Favorites button when an item has dropped in price
Filter by Measurements (rather than Sizing) and Seasons
Show Only: Followed Sellers
Redesign the Home Page, as many users described the page as “useless”
Display how many new listings have been added to a particular saved search so that the user knows what is new and what is not.
I thoroughly enjoyed this case study and hope that it may be of some use to the Grailed team in the near-future.